先日ツイッターでようやくこのガカプロを紹介しようとしてブログリンクを貼り付けてツイートしたんですけど…
「ツイッターにリンク貼り付けたらブログ見え方が全然違う!!デザインが変わってしまってる!!!うぎゃ〜!!!面倒くさい〜!!」
っというトラブルにあってしまいました。
このブログはDiverというテーマを利用していてかなり便利でほとんど不満がなかったのですが唯一これだけはちょっと残念でしたね〜。まぁ原因を探れば仕方のない事だったんですけどね〜!
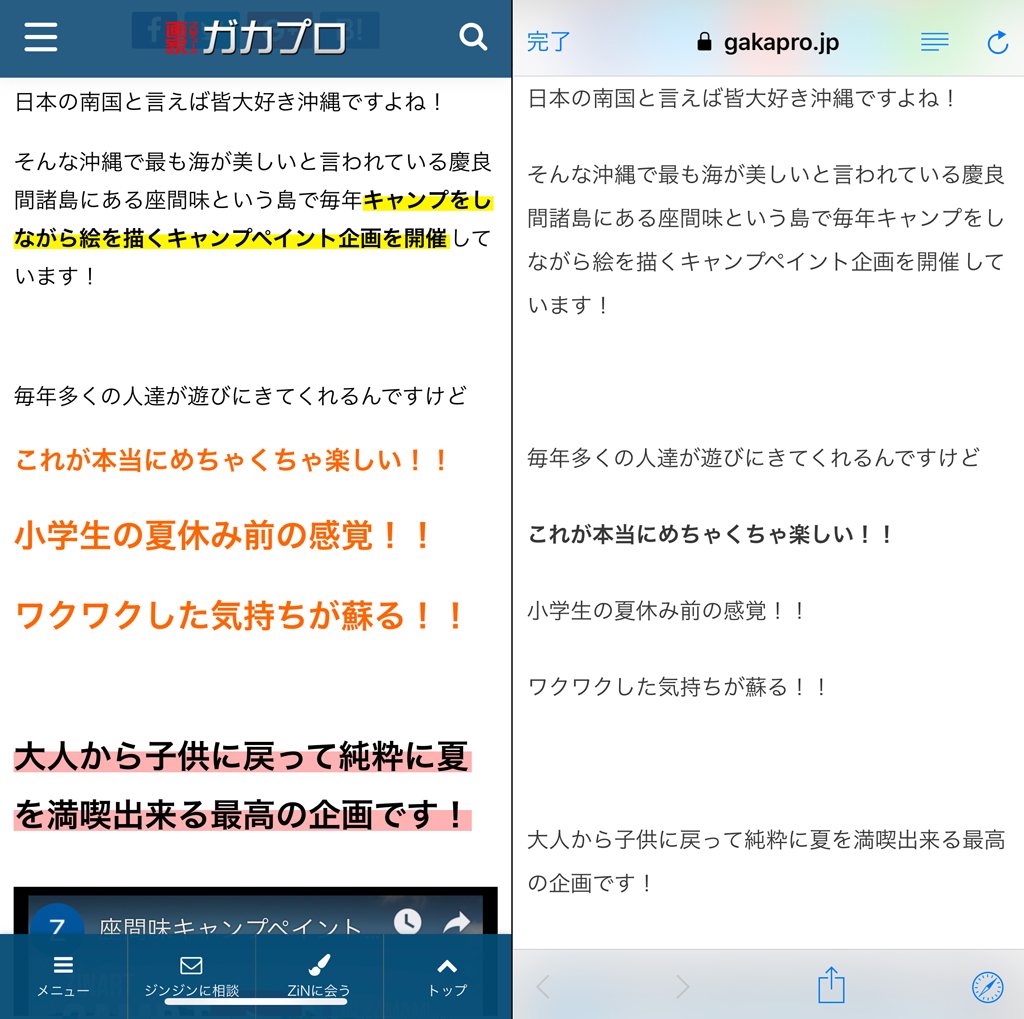
左が通常時で右がツイッターにリンクを張って表示させた時です。 左:通常時 右:ツイッター表示
左:通常時 右:ツイッター表示 左:通常時 右:ツイッター表示
左:通常時 右:ツイッター表示
Diverで簡単に設定できる固定ヘッダーメニューも出ないようになったり、動くマーカーも表示されていないし、文字の大きさや色も表示されていなくて、見出しの表示も違うし、ツイッターリンクも文字だけになってしまっています。
ちなみに上のツイッターこのリンクです↓
今年もキャンプをしながら絵を描くキャンプペイントを企画する!👨🎨6/20~25
沖縄の座間味に遊びに来てください🌺https://t.co/Rkvhy9OL8O
あと皆さん励ましのメールありがとうございます😊 昨日メルマガで発信してから励ましメールが止まらないので返信できないけど感謝はめちゃくちゃしております👨🎨
— 画家ZiNと画家PDジンジン (@Ryohei_ZINART) 2019年3月11日
これはどうしたものか…
ネットで調べてみても全然この事について書かれていなかったので自分で原因を調べてみる事にしました。
するとめちゃくちゃ簡単な事が原因でしたね〜!!!
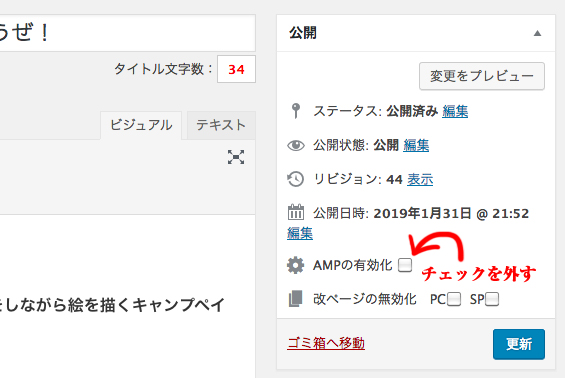
Diverには個別に記事をAMP化する機能がついているんですよね。
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことです。
通常、ウェブページにアクセスするとき、リンクをクリックしてからHTMLを読み込み、ページを表示するため、その分時間がかかってしまいます。一方AMPでは、ウェブページのHTMLをあらかじめGoogleあるいはTwitter側でキャッシュすることで、読み込む分の時間を大幅に削減する仕組みとなっています。
このAMP機能を解除するとツイッターからのリンクでも通常通り表示されるようになりましたよ〜!!

「でもAMPって設定しておいた方が良いんじゃないの?」
っと思う人もいると思うんですけど別にAMPを導入しなくても良いんじゃないかなって思うんですよね。
まぁ僕は一応導入しているんですけどそんなにメリットは感じません。
そもそもAMP化しなくてもブログ表示は早いですからね〜!!それにAMPにするとよくエラーが出てきてそれを修正するのに時間がかかったり原因がわからなくて腹たってきます。笑
それなら最初から導入しなくても良いと思いますが、今後
「AMP化しないとブログ評価落とすよ!!」
っとGoogleさんから通達がくるかもしれないので一応今から対応しておこうかなと思っています。
まぁ今のところそれほど心配する必要はないんですけどね〜!!
っという事でとりあえずツイッターのリンク表示違う事件は見事解決されましたのでめでたしめでたし。
それではまた!!