
ここでは基本的なPayPal決算の方法をお伝えしていきます。
※ <追記>動画講座を用意しました。
ブログ付属のボタン機能を使う
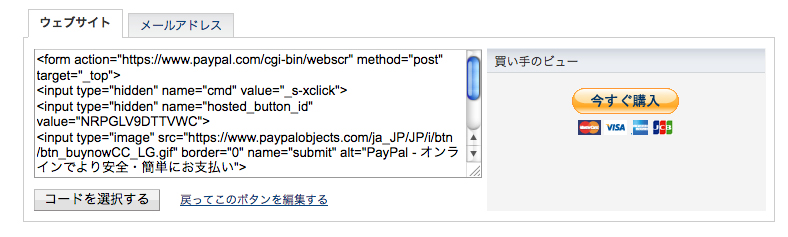
決済ボタンのデザインをブログに元々付いているボタン機能で使う場合、PayPalの決済URLが必要です。
先ほどのボタン設定画面↓の「メールアドレス」からURLをコピーしてください。

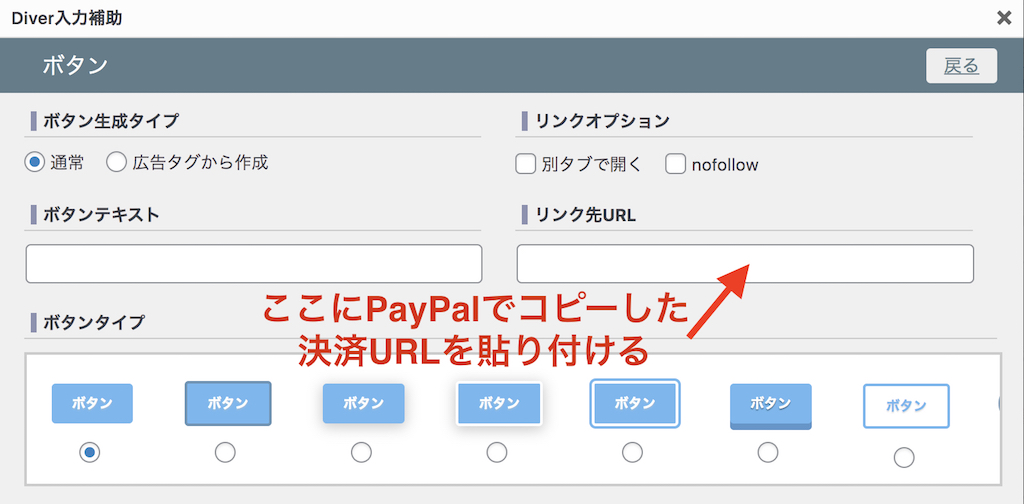
そのURLをブログについているボタン機能の「リンク先URL」に貼り付けて、ボタンを作成して完了です。(下の画像はブログテーマDiverの画面です。)

これでボタン設置の設定は以上となります。
読者さんに参加登録して欲しい場合
この設定でメルマガ読者さんがボタンをクリックした場合、購入はできますが、月額の絵画教室に参加する場合などの時は読者さんにお名前と受講したメールアドレスを入力して頂く画面を設定した方が便利です。
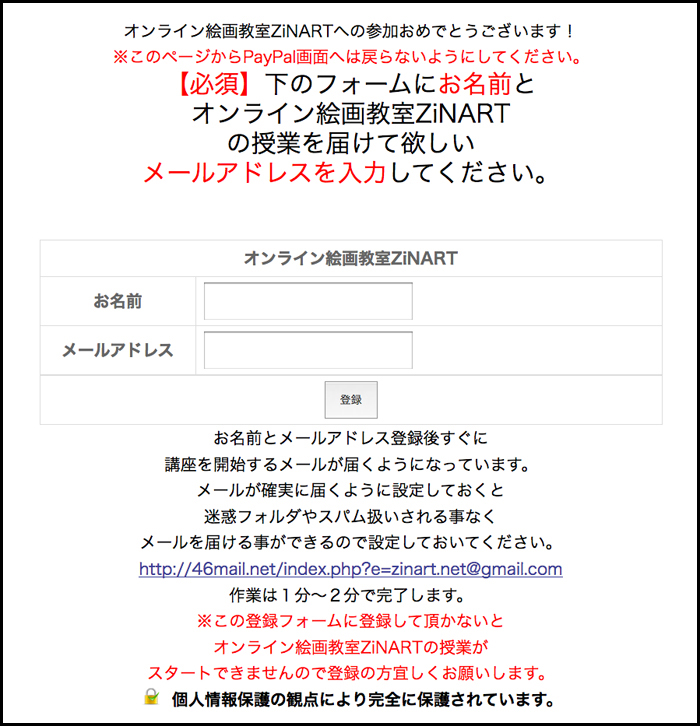
例えば下のような「参加画面」をブログのLPページ、もしくは固定ページで作成します。

オートビズの登録フォームの設置方法は以下の「メルマガ登録ボタンを広告LPに設置する手順」を参考にしてください。
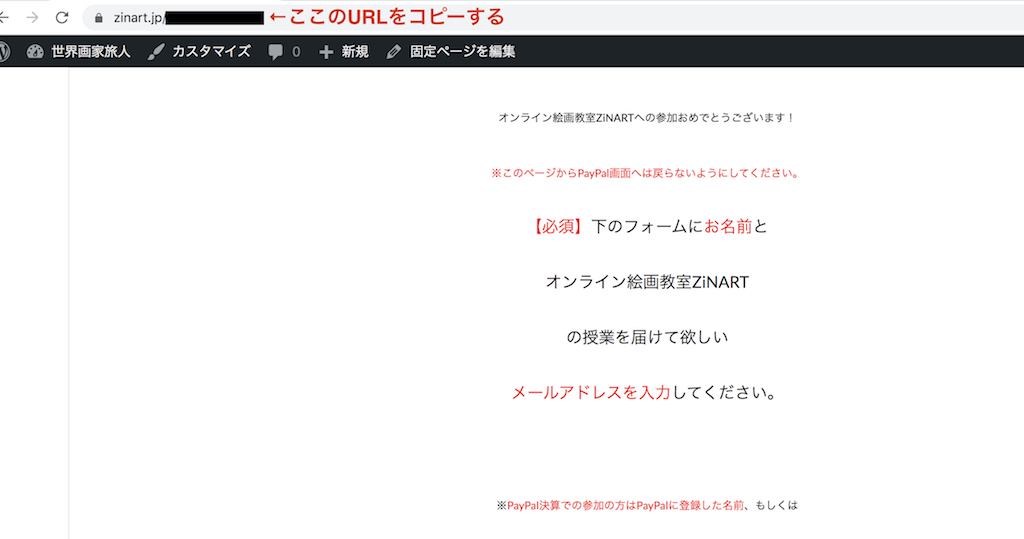
上のような「参加画面」を作成できたら、その参加画面のURLをコピーします。↓

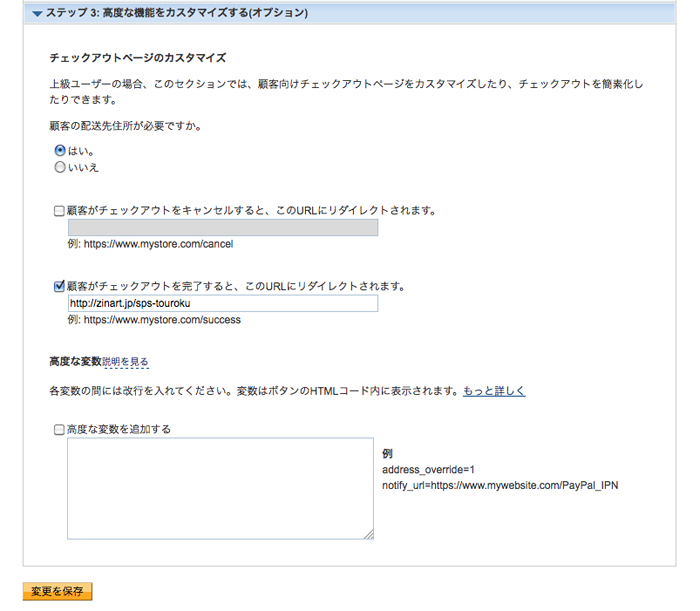
次に、さきほど説明したPayPalボタン管理画面にあるステップ3をクリックすると下のような画面が表示されます。

「顧客がチェックアウトを完了すると、このURLにリダイレクトされます」のチェックを入れて先ほどの「参加画面」のURLを入力してから保存して同じように商品販売ページにコードを張りつけてボタンを設置します。
これで完了です。
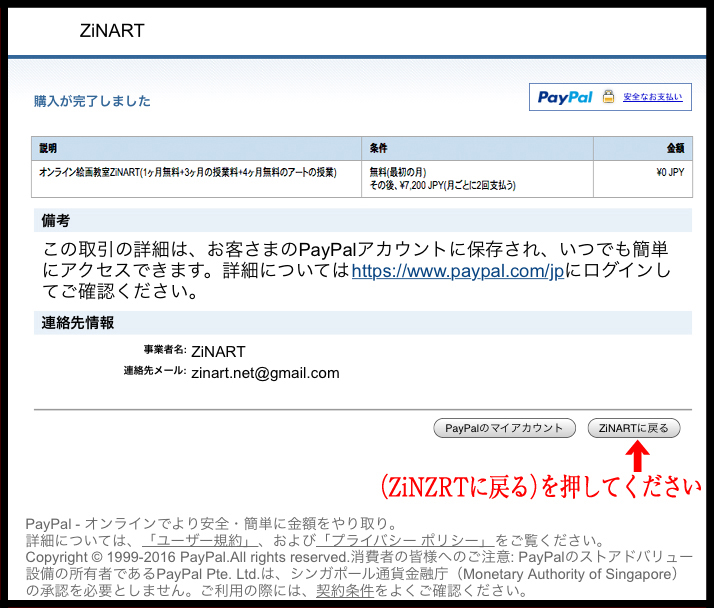
この設定をすると読者さんが絵画教室のPayPal決算終了後に下の画面になるのですが「ZiNARTに戻る」を押すと先ほど設定した「参加画面」にとぶ仕組みになります。

こうする事によりいちいち参加者さんを手動で絵画教室に登録する手間が省けますので自動化できて大変便利です。
なお、この設定をする場合、読者さんに「決算終了後は画面右下にある○○に戻るを押してください」っとメルマガ内か商品販売ページで記載しておく必要があります。
それでもたまによく読まない読者さんもいるのでその場合は「参加画面」のURLを絵画教室参加者さんにメールで送る必要があります。
PS.
今回のPaypal設置講座はこれで終了です。
もしもどこかわからないところがあれば、paypalのQ&Aで調べてみるか、カスタマーズサポートセンターに相談してみるかして、それでもわからなければ僕に相談ください^^



















